
감사합니다.
문의 주신 내용에 맞는 전문 컨설턴트 배정 후 연락드리겠습니다.

문의 주신 내용에 맞는 전문 컨설턴트 배정 후 연락드리겠습니다.

안녕하세요. GS네오텍 SA 한승수입니다. 이번에 소개해드릴 서비스는 CloudWatch RUM 입니다. RUM은 Real-User Monitoring의 약자로 웹 애플리케이션의 클라이언트 측에서 문제점을 식별하고 엔드유저의 사용경험을 향상하는데 도움이 될 수 있는 지표를 제공하는 모니터링 서비스 입니다. CloudWatch RUM과 Google Anayltics를 React로 만든 미니 커뮤니티 사이트에 적용해봤습니다. 이번 글에서는 CloudWatch RUM 이 무엇이고 어떤 기능을 제공하는지 설명드리겠습니다.
(1) What is "CloudWatch RUM"?
AWS 공식문서에서는 CloudWatch RUM을 다음과 같이 정의하고 있습니다.
With CloudWatch RUM, you can perform real user monitoring to collect and view client-side data about your web application performance from actual user sessions in near real time. The data that you can visualize and analyze includes page load times, client-side errors, and user behavior. When you view this data, you can see it all aggregated together and also see breakdowns by the browsers and devices that your customers use.
간략하게 요약하자면, RUM을 사용하여 실제 사용자 세션에서 페이지 성능과 행동에 관한 데이터를 거의 실시간으로 수집하여 페이지 로드 시간, 오류 및 사용자 행동을 볼 수 있다고 합니다. Google Anayltic와 Chorme 의 Lighthouse 기능을 섞어놓은 느낌이네요.
트래픽이 많지는 않은 웹사이트지만 일주일간 모은 데이터 지표를 보며 어떤 기능을 갖고 있는지 확인해봅시다. RUM을 활성화하게되면 성능, 오류 및 세션, 브라우저 및 디바이스, 사용자 여정, 구성 탭을 확인할 수 있습니다.

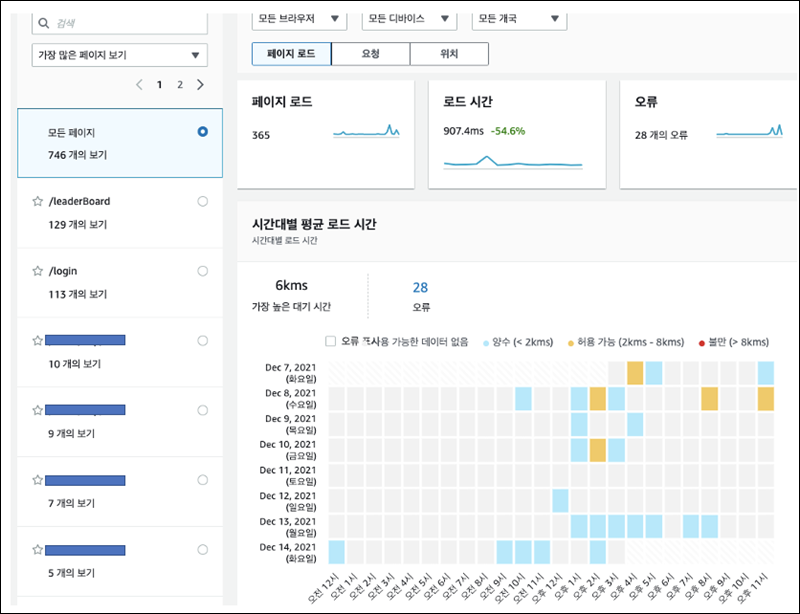
(2) 성능
페이지 로드에서는 페이지 별 각 로드 시간을 확인할 수 있습니다. 각 페이지에서 특정 브라우저, 디바이스 종류, 위치에 따라 필터링을 걸어 다양한 상황에서의 페이지 로드 시간을 확인하며 최적화 하여할 부분을 확인할 수 있습니다. 웹 사이트를 운영하며 어느 시간대에 트래픽이 집중되는지 확인이 가능하고 어느 페이지에서 로딩이 지연되는지 파악하여 성능을 개선할 수 있습니다.

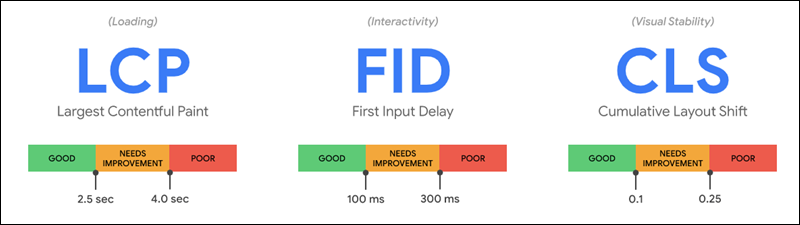
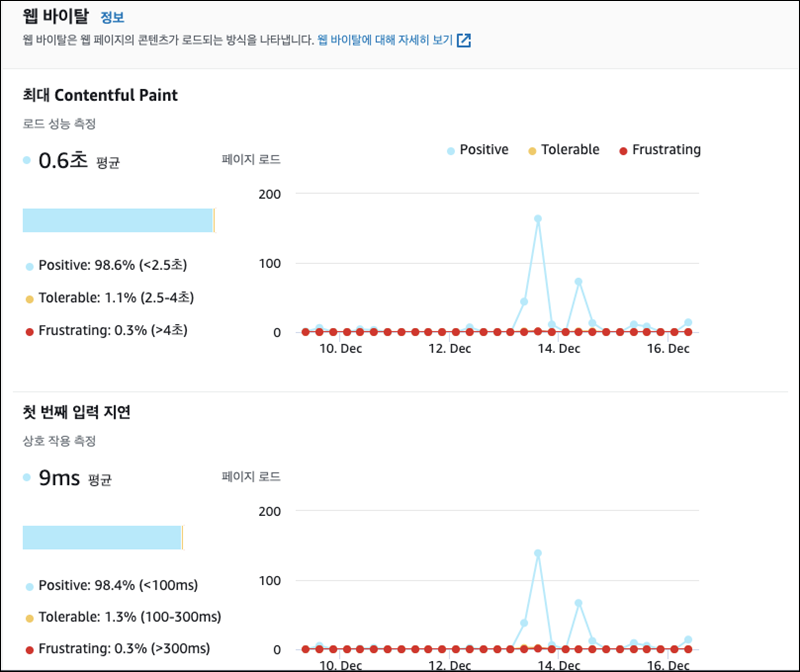
핵심 웹 바이탈: 웹 바이탈 항목에서 확인할 수 있는 지표들 입니다. 아래 설명과 같이 웹 페이지에 대해 사용자 경험에 대한 점수를 나타낸 것 입니다. 웹 바이탈은 구글 검색과 같이 Search Engine에 검색 순위 요소로 사용되기에 중요합니다. RUM에서는 검색순위의 주요 지표인 P75 필터와 딱 매칭되는 항목이 없기때문에 조금 애매한 부분이 있는 것 같습니다. Positive, Tolerable, Frustrating 이 세부분으로만으로 나뉘어 있는것은 좀 아쉽긴하지만 RUM의 초기버전때부터 이를 지원하고 있다는 부분은 훌륭하다고 생각됩니다.
* Largest Contentful Paint(최대 콘텐츠풀 페인트, LCP): 로딩 성능을 측정합니다. 우수한 사용자 경험을 제공하려면 페이지가 처음으로 로딩된 후 2.5초 이내에 LCP가 발생해야 합니다.
* First Input Delay(최초 입력 지연, FID): 상호 작용을 측정합니다. 우수한 사용자 경험을 제공하려면 페이지의 FID가 100밀리초 이하여야 합니다.
* Cumulative Layout Shift(누적 레이아웃 시프트, CLS): 시각적 안정성을 측정합니다. 우수한 사용자 경험을 제공하려면 페이지에서 0.1 이하의 CLS를 유지해야 합니다.

https://web.dev/vitals/

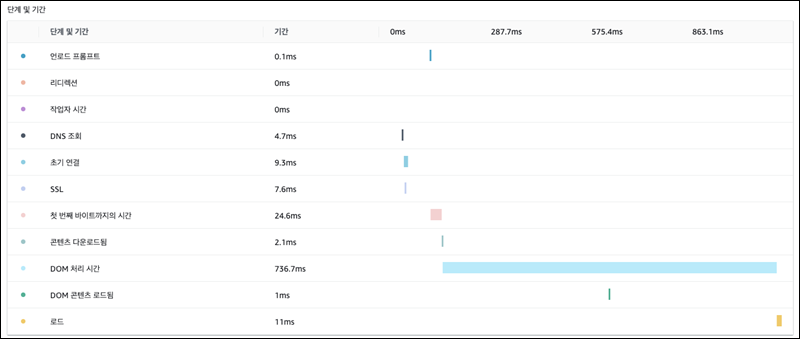
시간 경과에 따른 페이지 로드 단계: 어떤 단계에서 지연이 발생했는지 확연히 알 수 있는 부분이었습니다.

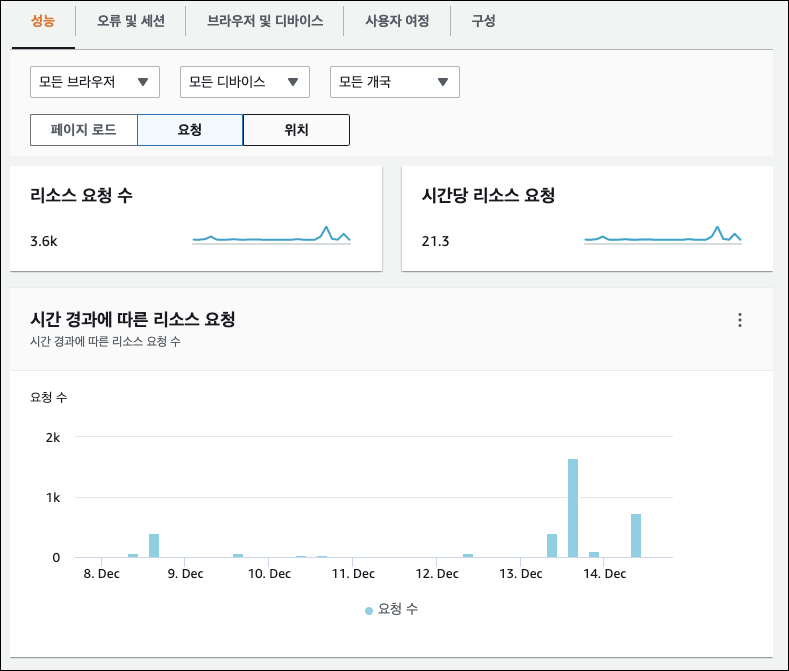
시간에 따른 페이지 리소스 요청 건수도 확인할 수 있습니다. 각 페이지에서 script, image, css 파일 등 요청 유형에 따른 평균 응답시간과 요청 빈도 또한 볼 수 있습니다. 또한 위치 탭에서는 국가 별 페이지 로드시간을 확인할 수 있습니다.

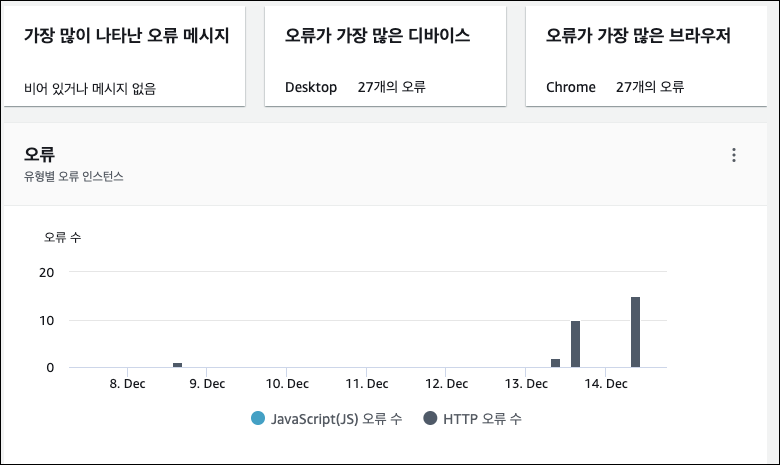
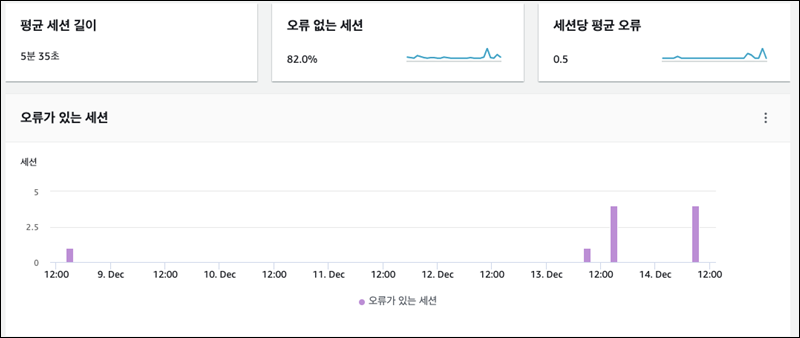
(3) 오류 및 세션
오류 및 세션에서는 페이지 별 가장 많이 나타난 오류 메세지, 오류가 많은 디바이스, 브라우저를 확인할 수 있습니다. 그리고 평균 세션 길이, 세션 당 평균 오류 건수를 각 페이지 별, 시간 별로 확인이 가능합니다.


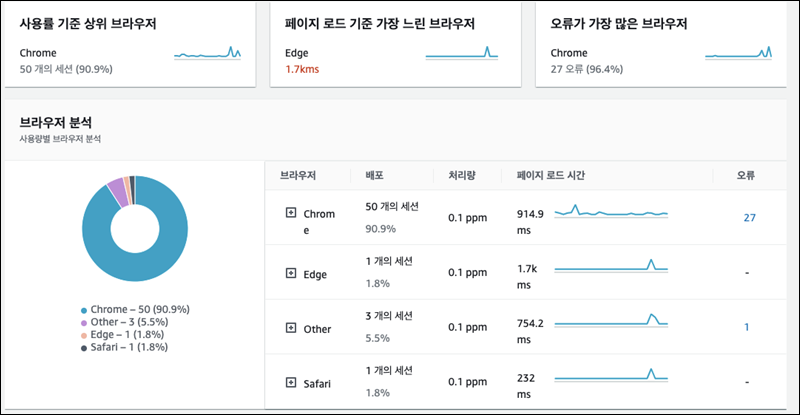
(4) 브라우저 및 디바이스
해당 탭에서는 웹사이트에서 가장 많이 사용하는 브라우저를 볼 수 있으며, 어떤 브라우저가 페이지 로드 시간이 제일 긴지, 오류가 많은지를 볼 수 있습니다.

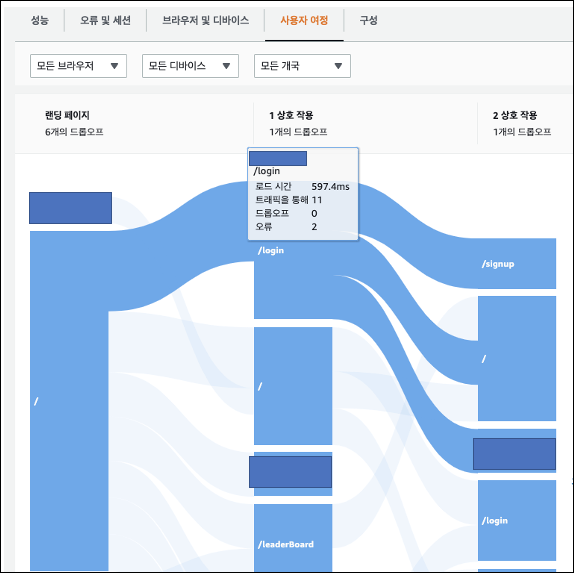
(5) 사용자 여정(User Journey)
해당 탭에서는 웹 사이트에서 사용자가 접근한 페이지 경로를 표시합니다. 어떤 위치에서 시작하여 어디서 종류하는지와 해당 경로를 따르는 고객의 비율을 볼 수 있습니다.

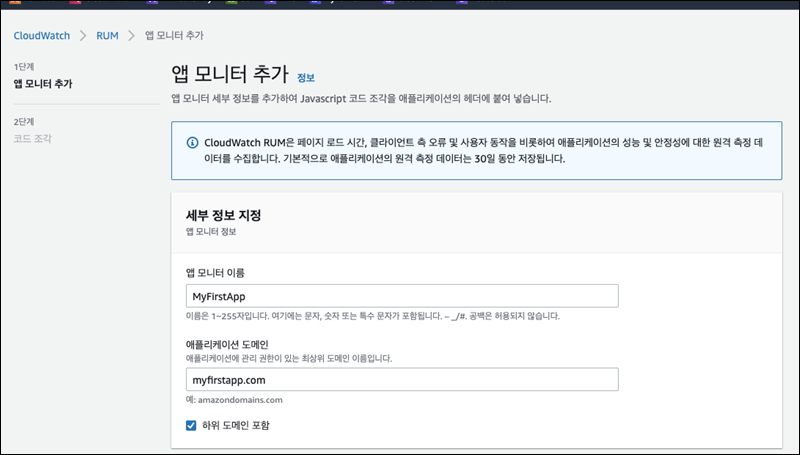
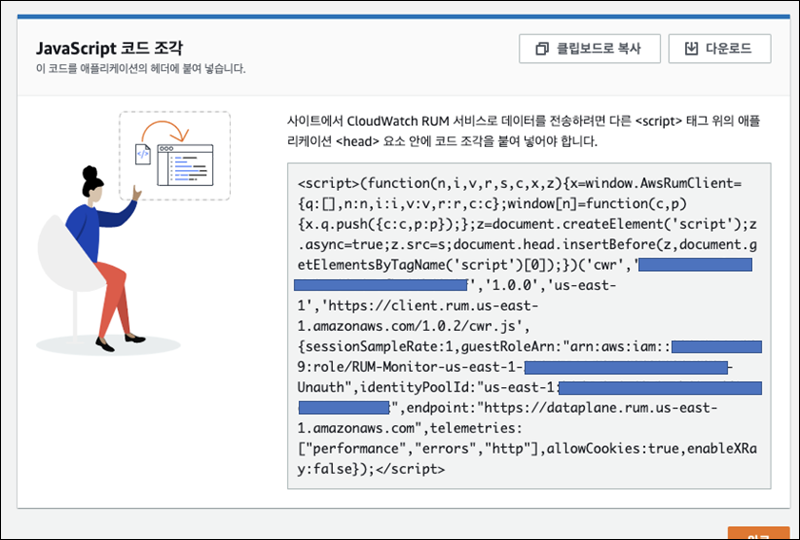
(6) How to use it?


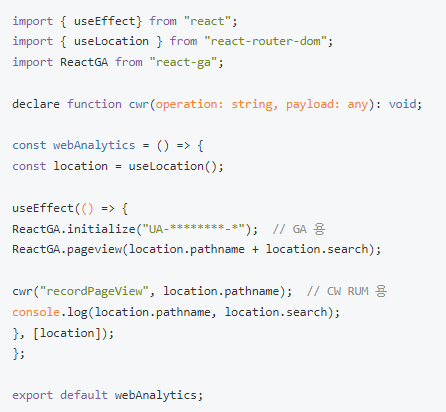
해당 코드 스니펫을 웹 사이트의 index.html의 head 태그 사이에 붙여넣으면 끝입니다. 제가 만든 사이트의 경우 프론트엔드는 React 프레임워크를 사용하였습니다. URL에 특정 파라미터를 지우거나 추가하여 RUM에 기록하고 싶을때는 약간의 소스코드만 추가하면됩니다. Google Analytics의 pageview와 동일한 기능인데요, 코드를 보며 설명 드리겠습니다. 리액트에서는 아직 CW RUM의 라이브러리가 안보여 import 로 추가하지는 못하였고 기존 방식과 동일하게 index.html의 head안에 코드스니펫을 삽입하고 아래와 같은 파일에서 declare로 cwr을 사용하게 할 수 있습니다. 현재는 아래와 같이 두 항목만 지원하고 있습니다.


(7) 정리
현재 RUM은 서울 리전을 제외한 10개 리전에서 지원하고 있습니다. US East (N. Virginia), US East (Ohio), US West (Oregon), Europe (Frankfurt), Europe (Stockholm), Europe (Ireland), Europe (London), Asia Pacific (Tokyo), Asia Pacific (Singapore), Asia Pacific (Sydney), 서울을 지원하지 않는다고 못쓰는게 아니라 버지니아에서 RUM을 생성하고 코드스니펫만 사이트에 넣으면 바로 동작하는 부분이기에 큰 문제는 되지 않습니다.
사용해 본 결과.Google Anayltics와 마찬가지로 설치, 구성작업이 매우 간단했습니다. 다만... 실시간 접속자를 확인이 안된다는 점과 클릭이벤트와 같은 커스텀 이벤트를 받을 수 없다는 부분이 조금 아쉽긴했습니다. 개인적인 의견으로는 애드센스가 붙어있고 매출이 발생하는 웹사이트라면 Google Analytics를 사용하는게 좋을것 같다고 생각하지만, 개발 초기단계 혹은 서비스 초기단계일때 RUM을 사용하여 페이지의 성능 지표, 사용자의 패턴의 분석처럼 딱 성능 최적화 및 약간의 모니터링이 필요할때는 괜찮은 선택이 될 거라고 생각합니다. 성능 지표 및 활동 내역을 AWS CloudWatch Log에 저장할 수 있고 CloudWatch 경보와 연동하여 특정 조건에 따른 알림을 받을 수 있어서 기존 AWS 서비스들을 잘 사용하셨다면 도입해봐도 좋을 것 같습니다.
[링크]
https://aws.amazon.com/about-aws/whats-new/2021/11/amazon-cloudwatch-rum-applications-client-side-performance/
https://aws.amazon.com/blogs/aws/cloudwatch-rum/